Uruchomienie wyświetlacza TFT LCD 2,4″ 240x320px z czytnikiem SD SPI ILI9341 na płytce ESP32 wroom.

Instrukcja uruchomienia wyświetlacza TFT LCD 2,4″ 240x320px z czytnikiem SD SPI ILI9341 na płytce ESP32-WROOM. Środowisko programistyczne Arduino IDE.
W pierwszym kroku należy podłączyć wyświetlacz do odpowiednich pinów ESP32.
| VCC | 3.3V |
| GND | GND |
| CS | Pin 15 |
| RESET | Pin 4 |
| DC | Pin 2 |
| SDI(MOSI) | Pin 23 |
| SCK | Pin 18 |
| LED | 3.3V |
| SDO(MISO) | Pin 19 |
W razie niepewności możemy skorzystać z dołączonego programu celem określenia pinów na płytce ESP32.
void setup()
{
Serial.begin(115200);
}
void loop()
{
Serial.print("MISO: ");
Serial.println(MISO);
Serial.print("MOSI: ");
Serial.println(MOSI);
Serial.print("SCK: ");
Serial.println(SCK);
delay(5000);
}
W zakładce Serial Monitor możemy podejrzeć otrzymane dane.
14:59:03.278 -> MISO: 19 14:59:03.278 -> MOSI: 23 14:59:03.278 -> SCK: 18
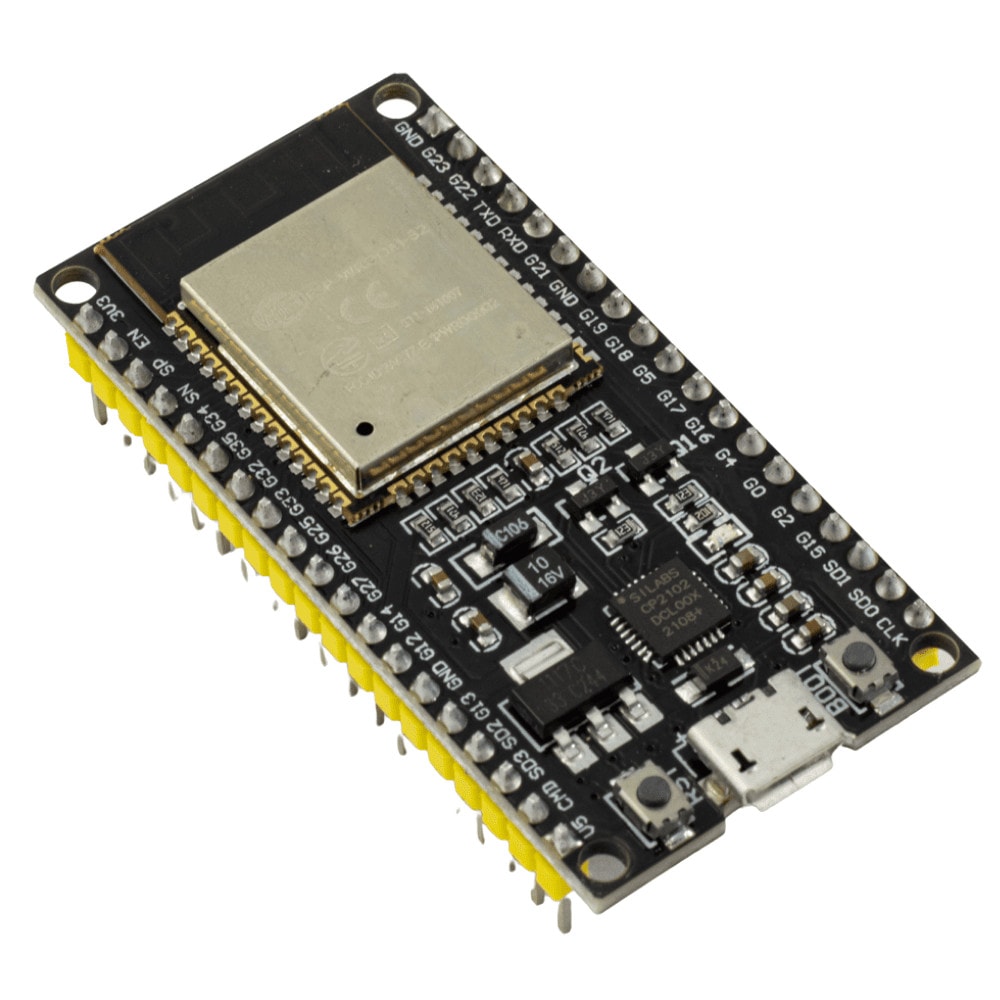
Dane z płytki ESP32-WROOM 38 pin.
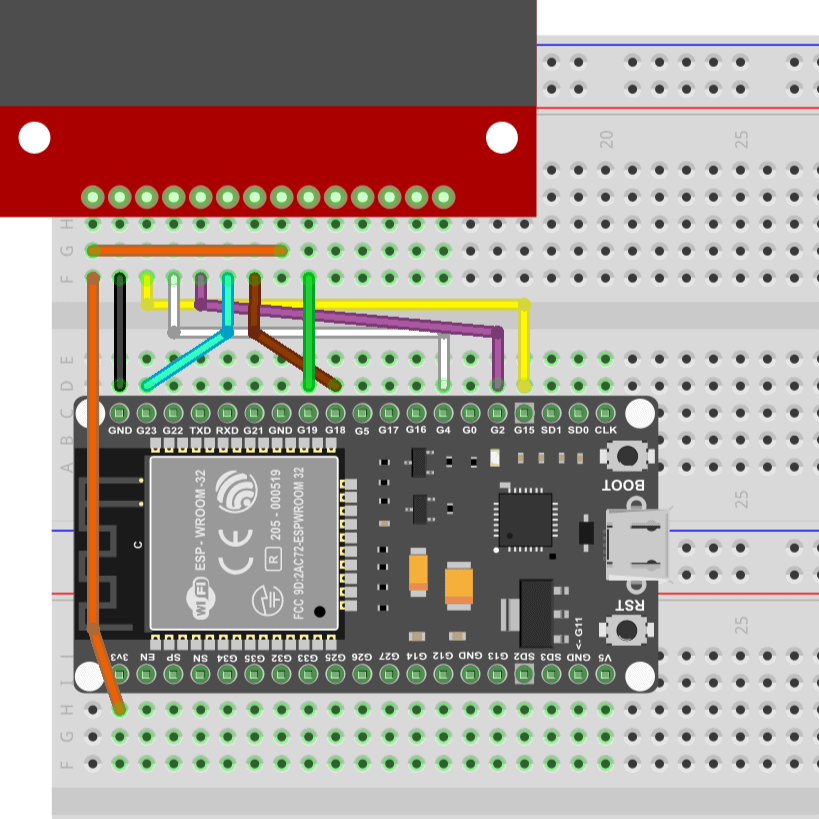
Schemat połączenia wyświetlacza z płytką ESP32.

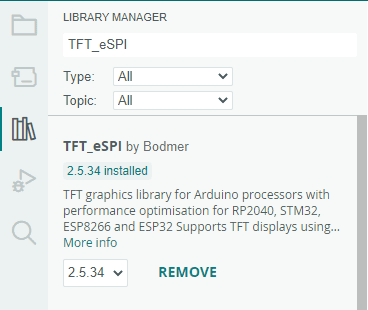
Gdy mamy już wszystko podłączone przechodzimy do programu Arduino IDE i wyszukujemy następującej biblioteki TFT_eSPI i instalujemy ją.

Teraz na dysku, na którym zainstalowaliśmy Arduino IDE odszukujemy folder libraries a w nim TFT_eSPI.
Przykładowa ścieżka dostępu do tego katalogu:
C:\Users\(nazwa_użytkownika)\Documents\Arduino\libraries\TFT_eSPI
Odszukujemy plik User_Setup.h i otwieramy go za pomocą dowolnego edytora tekstu.
Następnie komentujemy wszystkie poniższe linie definicji.
// For NodeMCU - use pin numbers in the form PIN_Dx where Dx is the NodeMCU pin designation #define TFT_MISO PIN_D6 // Automatically assigned with ESP8266 if not defined #define TFT_MOSI PIN_D7 // Automatically assigned with ESP8266 if not defined #define TFT_SCLK PIN_D5 // Automatically assigned with ESP8266 if not defined #define TFT_CS PIN_D8 // Chip select control pin D8 #define TFT_DC PIN_D3 // Data Command control pin #define TFT_RST PIN_D4 // Reset pin (could connect to NodeMCU RST, see next line) //#define TFT_RST -1 // Set TFT_RST to -1 if the display RESET is connected to NodeMCU RST or 3.3V
Aby uzyskać dołączoną konfigurację
// For NodeMCU - use pin numbers in the form PIN_Dx where Dx is the NodeMCU pin designation //#define TFT_MISO PIN_D6 // Automatically assigned with ESP8266 if not defined //#define TFT_MOSI PIN_D7 // Automatically assigned with ESP8266 if not defined //#define TFT_SCLK PIN_D5 // Automatically assigned with ESP8266 if not defined //#define TFT_CS PIN_D8 // Chip select control pin D8 //#define TFT_DC PIN_D3 // Data Command control pin //#define TFT_RST PIN_D4 // Reset pin (could connect to NodeMCU RST, see next line) //#define TFT_RST -1 // Set TFT_RST to -1 if the display RESET is connected to NodeMCU RST or 3.3V
Następnie odszukujemy “ESP32 SETUP”,
// ###### EDIT THE PIN NUMBERS IN THE LINES FOLLOWING TO SUIT YOUR ESP32 SETUP ###### // For ESP32 Dev board (only tested with ILI9341 display) // The hardware SPI can be mapped to any pins //#define TFT_MISO 19 //#define TFT_MOSI 23 //#define TFT_SCLK 18 //#define TFT_CS 15 // Chip select control pin //#define TFT_DC 2 // Data Command control pin //#define TFT_RST 4 // Reset pin (could connect to RST pin) //#define TFT_RST -1 // Set TFT_RST to -1 if display RESET is connected to ESP32 board RST
I usuwamy // z definicji, aby uzyskać taką konfigurację:
// ###### EDIT THE PIN NUMBERS IN THE LINES FOLLOWING TO SUIT YOUR ESP32 SETUP ###### // For ESP32 Dev board (only tested with ILI9341 display) // The hardware SPI can be mapped to any pins #define TFT_MISO 19 #define TFT_MOSI 23 #define TFT_SCLK 18 #define TFT_CS 15 // Chip select control pin #define TFT_DC 2 // Data Command control pin #define TFT_RST 4 // Reset pin (could connect to RST pin) //#define TFT_RST -1 // Set TFT_RST to -1 if display RESET is connected to ESP32 board RST
Zapisujemy plik i zamykamy go.
Następnie przechodzimy do programu Arduino IDE zakładka
File -> Examples
zjeżdżamy na sam dół i wybieramy
TFT_eSPI -> 320×240 -> TFT_Meters.
Kompilujemy oraz wgrywamy go na płytkę ESP32.
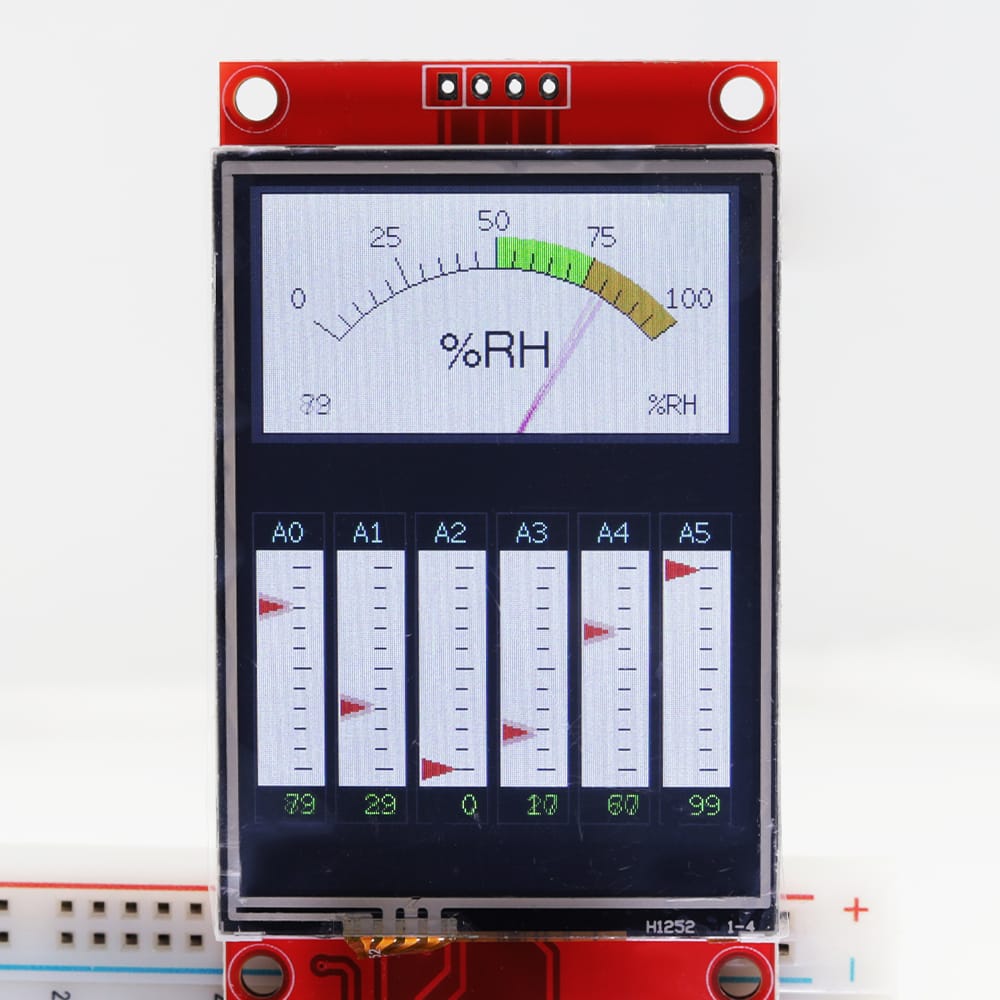
Na ekranie wyświetlacza powinna pokazać się przykładowa animacja wskaźników.
Od teraz masz poprawnie skonfigurowaną bibliotekę do działania z Twoim wyświetlaczem.

ElektronikA wykorzystana w artykule

Prezentowaną w artykule elektronikę znajdziesz oczywiście w naszym sklepie 👉 sklep.msalamon.pl 👈
Zapraszamy również na nasze social media, gdzie na bieżąco informujemy o nowych produktach oraz o najciekawszych promocjach 😎👇












Dzięki, prosto i cudownie działa!