Budowa stacji pogodowej na ESP32 z wykresami i pamięcią Flash

W tym artykule krok po kroku pokażemy, jak zbudować stację pogodową opartą na ESP32. Projekt będzie nie tylko wyświetlał aktualne dane z czujnika BME280, ale także zapisywał historię pomiarów w pamięci Flash i prezentował je na wykresach na wyświetlaczu TFT. Dzięki temu będziemy mogli śledzić zmiany temperatury, wilgotności i ciśnienia w czasie oraz analizować trendy. Dodatkowo projekt można łatwo rozbudować o nowe funkcje!
📌 Założenia projektu i jego funkcjonalność
Nasz projekt stacji pogodowej oparty na ESP32 będzie posiadał następujące kluczowe funkcje:
✅ Odczytywanie danych pogodowych – pomiary temperatury, wilgotności i ciśnienia z czujnika BME280.
✅ Wyświetlanie wyników na ekranie TFT 2.8” – czytelna i dynamiczna prezentacja danych w postaci tekstu oraz wykresów.
✅ Zapisywanie pomiarów do pamięci Flash – archiwizacja danych w układzie W25Q128, co pozwala analizować ich zmiany w czasie.
✅ Obsługa czterech ekranów – przełączanych za pomocą przycisku, umożliwiających prezentację aktualnych wartości oraz historii pomiarów w formie wykresów.
✅ Minimalistyczny interfejs użytkownika – proste sterowanie za pomocą jednego przycisku i intuicyjna prezentacja danych.
To świetny projekt zarówno dla początkujących, jak i zaawansowanych elektroników!
🛠 Lista potrzebnych elementów
Do zbudowania naszej stacji pogodowej będziemy potrzebować kilku komponentów. Poniżej przedstawiamy pełną listę elementów, które wykorzystamy w tym projekcie:
| Element | Opis |
| ESP32 | Mikrokontroler z WiFi i Bluetooth, serce całego projektu |
| BME280 | Czujnik temperatury, wilgotności i ciśnienia |
| Wyświetlacz TFT 2.8” ILI9341 | Kolorowy ekran o wysokiej rozdzielczości |
| Pamięć W25Q128 | Moduł pamięci SPI Flash do zapisu historii pomiarów |
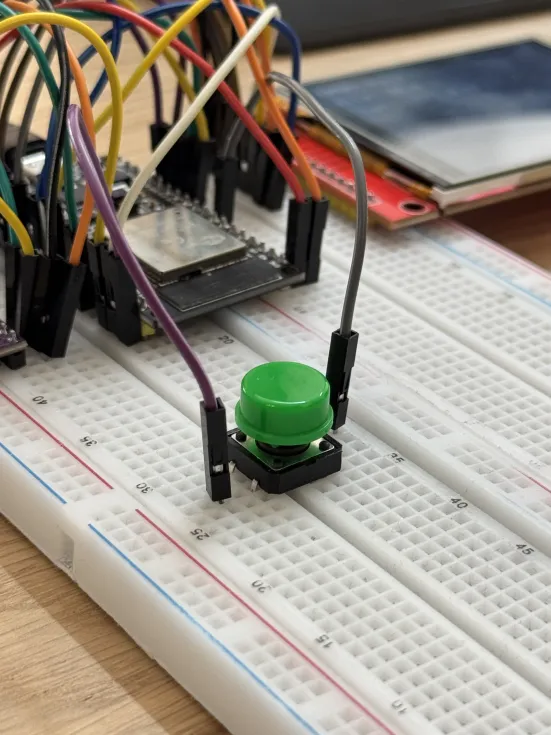
| Przycisk (x1) | Do przełączania ekranów na wyświetlaczu |
| Płytka stykowa 830 pól biała (x2) | Do wygodnego połączenia wszystkich elementów |
| Przewody połączeniowe 10cm 40szt męsko-męskie | Do podłączenia wszystkich komponentów |
Dzięki tym elementom będziemy mogli stworzyć kompletną i funkcjonalną stację pogodową, która zapisuje i wizualizuje dane w czasie rzeczywistym! ⛅📊
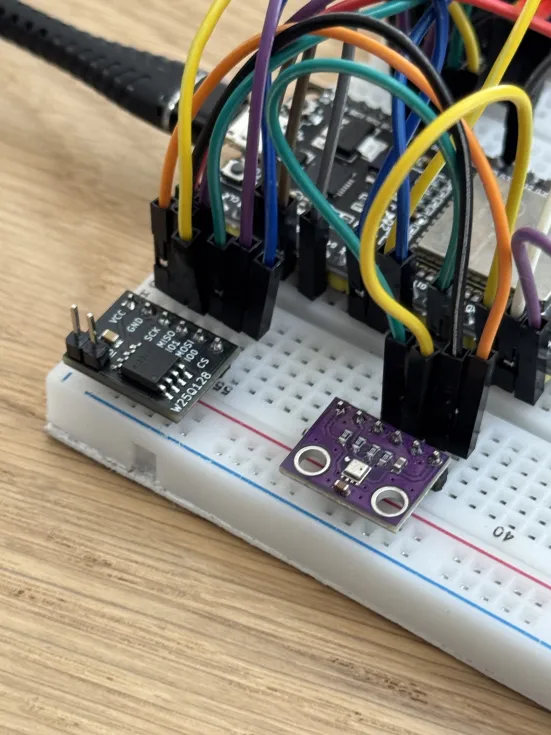
Teraz przejdziemy do schematu połączeń, gdzie dokładnie pokażemy, jak wszystko podłączyć. 🔌
| Moduł BME280 | ESP32 |
| VCC | 3,3 V |
| GND | GND |
| SCL | GPIO 22 |
| SDA | GPIO 21 |
| Wyświetlacz TFT | ESP32 |
| VCC | 3,3 V |
| GND | GND |
| CS | GPIO 15 |
| RESET | GPIO 4 |
| DC | GPIO 2 |
| SDI <MOSI> | GPIO 23 |
| SCK | GPIO 18 |
| LED | 3,3 V |
| SDO <MISO> | GPIO 19 |
| Moduł Pamięci W25Q128 | ESP32 |
| VCC | 3,3 V |
| GND | GND |
| SCK | GPIO 14 |
| MISO (IO1) | GPIO 12 |
| MOSI (IO0) | GPIO 13 |
| CS | GPIO 5 |
| Przycisk (zwierający o masy) | ESP32 |
| dozwolona nóżka przycisku | GPIO 25 |
| nóżka po przekątnej | GND |
Świetnie! Teraz, gdy wszystkie komponenty zostały poprawnie podłączone zgodnie ze schematem, możemy przejść do Instalacja wymaganych bibliotek, aby nasza stacja pogodowa mogła prawidłowo współpracować z wyświetlaczem, czujnikiem oraz pamięcią Flash. 💻⚙️
📦 Instalacja wymaganych bibliotek w Arduino IDE
Zanim przejdziemy do konfiguracji, musimy pobrać wszystkie niezbędne biblioteki, które umożliwią ESP32 współpracę z naszymi komponentami – czujnikiem BME280, pamięcią Flash i wyświetlaczem TFT.
📌 Kroki instalacji bibliotek w Arduino IDE:
1️⃣ Otwórz Arduino IDE i przejdź do Narzędzia → Zarządzaj bibliotekami.
2️⃣ Wyszukaj i zainstaluj następujące biblioteki:
- 🔹 Adafruit BME280 Library → obsługa czujnika pogodowego
- 🔹 TFT_eSPI → sterowanie wyświetlaczem TFT
- 🔹 SPIMemory → obsługa pamięci Flash W25Q128
3️⃣ Po instalacji zamknij Menedżer bibliotek.
Teraz mamy wszystkie niezbędne narzędzia do pracy! Następnym krokiem będzie konfiguracja biblioteki TFT_eSPI, aby dostosować ją do naszych pinów. 🔧
🖥️ Konfiguracja biblioteki TFT_eSPI
Aby sterować wyświetlaczem ILI9341, musimy skonfigurować bibliotekę TFT_eSPI.
Znajdź plik User_Setup.h w katalogu biblioteki TFT_eSPI:
C:\Users(nazwa_użytkownika)\Documents\Arduino\libraries\TFT_eSPI\User_Setup.h
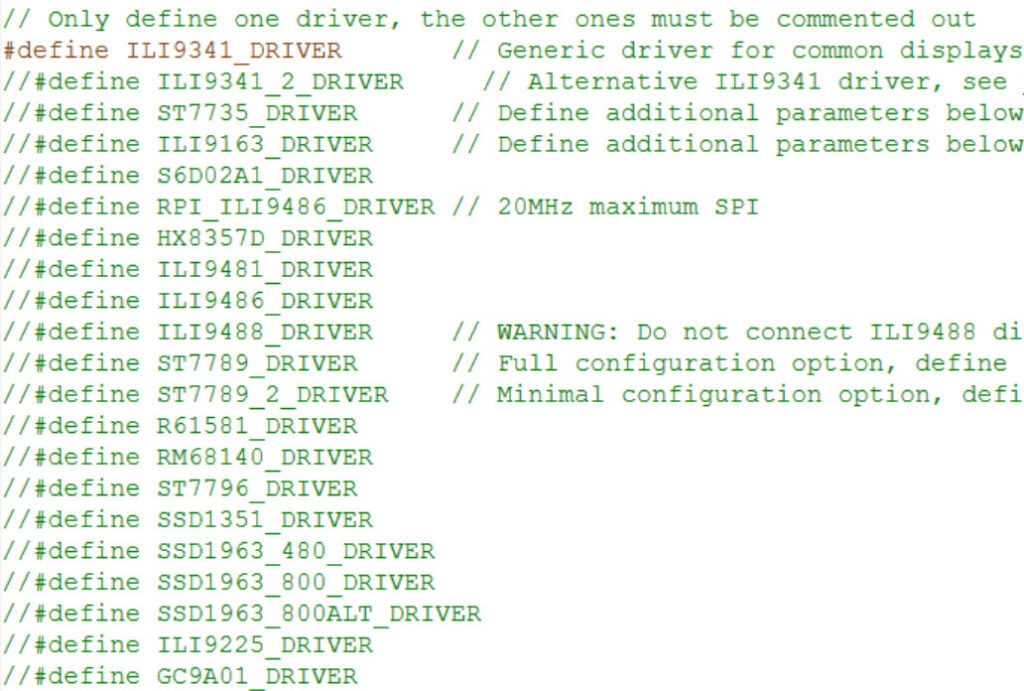
Otwórz go w edytorze tekstu i znajdź poniższe linie.
Upewnij się, że są odkomentowane
#define ILI9341_DRIVER
Oraz zakomentowane pozostałe linijki z tej sekcji

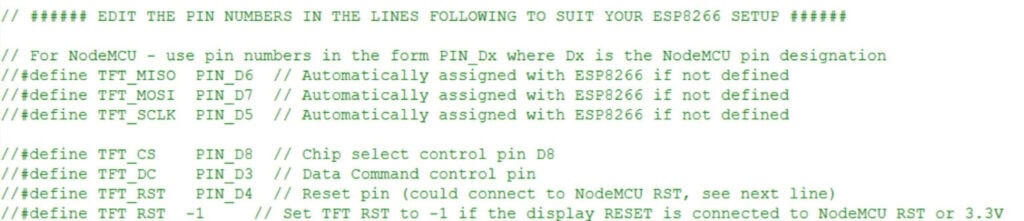
Następnie odszukujemy “For NodeMCU”, i komentujemy wszystkie poniższe linie definicji.
aby uzyskać taką konfigurację

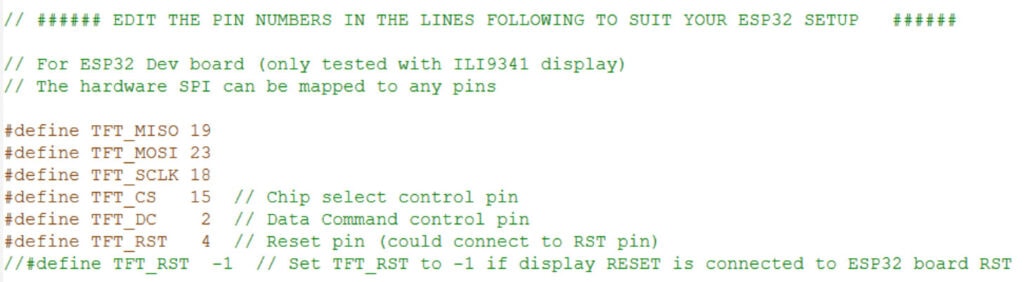
Następnie odszukujemy sekcję “ESP32 SETUP” i w tym miejscu ustawiamy przypisania pinów zgodnie z tabelą przedstawioną na początku.
Docelowo powinieneś uzyskać konfigurację jak na załączonym zdjęciu.
Następnie, po wykonaniu tych kroków, zapisujemy zmiany w pliku User_Setup.h i zamykamy go. Dzięki temu konfiguracja zostanie zastosowana i będzie gotowa do użycia w Arduino IDE.

Gotowy kod
Kod wraz z skonfigurowaną biblioteką zajdziesz do pobrania w linku poniżej:

💾 Wgrywanie kodu na ESP32
Teraz, gdy mamy wszystkie komponenty podłączone oraz zainstalowane biblioteki, możemy przejść do wgrywania kodu na ESP32. W tej sekcji pokażemy, jak prawidłowo przesłać program do mikrokontrolera oraz jakie kroki wykonać w przypadku problemów.
📌 Krok 1: Podłączenie ESP32 do komputera
1️⃣ Podłącz ESP32 do komputera za pomocą kabla USB-C lub microUSB (w zależności od wersji modułu).
2️⃣ Otwórz Arduino IDE.
3️⃣ Przejdź do Narzędzia → Płytka → ESP32 Dev Module.
4️⃣ Wybierz odpowiedni port COM w Narzędzia → Port (np. COM4, COM5…).
📌 Krok 2: Weryfikacja i wgrywanie kodu
1️⃣ Otwórz pobrany wyżej kod w Arduino IDE:
2️⃣ Kliknij „Zweryfikuj” (✓) w Arduino IDE, aby sprawdzić błędy w kodzie.
3️⃣ Kliknij „Wgraj” (→), aby przesłać kod na ESP32.
📌 Krok 3: Problemy z wgrywaniem? Oto rozwiązania!
🔹 Jeśli pojawia się błąd:
’A fatal error occurred: Failed to connect to ESP32: Timed out waiting for packet header’
👉 Rozwiązanie: Wciśnij i trzymaj przycisk BOOT na ESP32 podczas wgrywania kodu.
🔹 Jeśli ESP32 nie jest widoczne w Arduino IDE:
👉 Sprawdź, czy masz zainstalowane sterowniki CP2102 lub CH340.
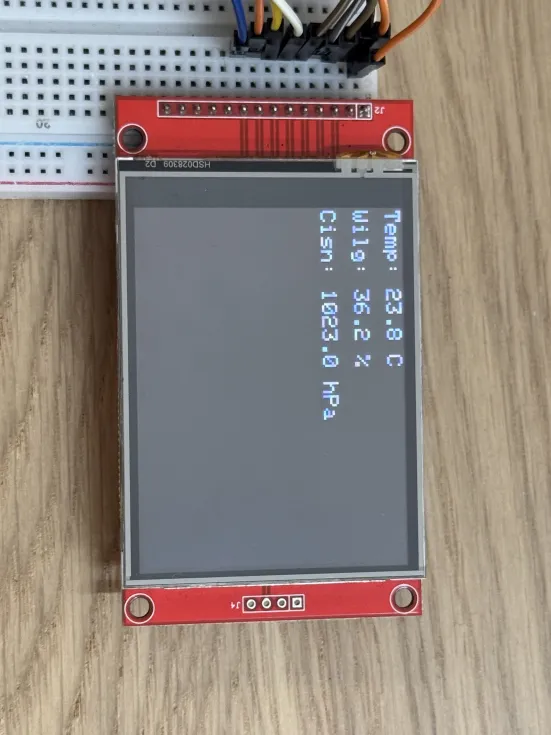
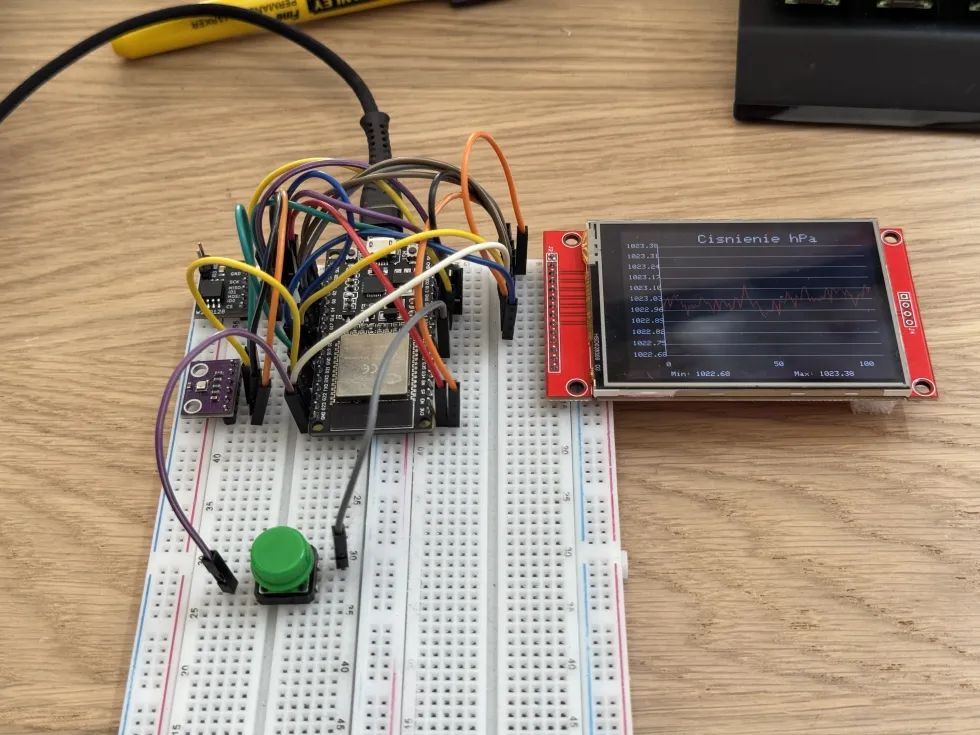
Po prawidłowym wgraniu kodu i pierwszym uruchomieniu ESP32, na wyświetlaczu pojawi się pierwszy ekran z aktualnymi danymi pogodowymi. Możesz teraz przełączać ekrany przyciskiem i obserwować, jak prezentowane są zarówno bieżące pomiary, jak i historia zmian na wykresach.
📊 Opis ekranów w projekcie
Nasza stacja pogodowa obsługuje cztery różne ekrany, które można przełączać przyciskiem podłączonym do GPIO 25.
Każdy ekran prezentuje inne informacje, umożliwiając zarówno podgląd bieżących wartości, jak i analizę historycznych pomiarów w formie wykresów.
📟 Ekran 1 – Aktualne dane
✅ Wyświetla w czasie rzeczywistym:
- Temperaturę (°C)
- Wilgotność powietrza (%)
- Ciśnienie atmosferyczne (hPa)
✅ Dodatkowe funkcje:
Dynamiczna zmiana kolorów:
- 🔴 Czerwony – wysoka temperatura
- 🔵 Niebieski – niska temperatura
- ⚪ Biały – wartość w normie

Dane są odświeżane co sekundę, jednak wartość tę można zmodyfikować w górnej części kodu. Czas odświeżania podawany jest w milisekundach (ms), więc dla 1 sekundy należy ustawić 1000 ms.
Ekran aktualizuje tylko zmieniające się wartości, aby uniknąć migotania.

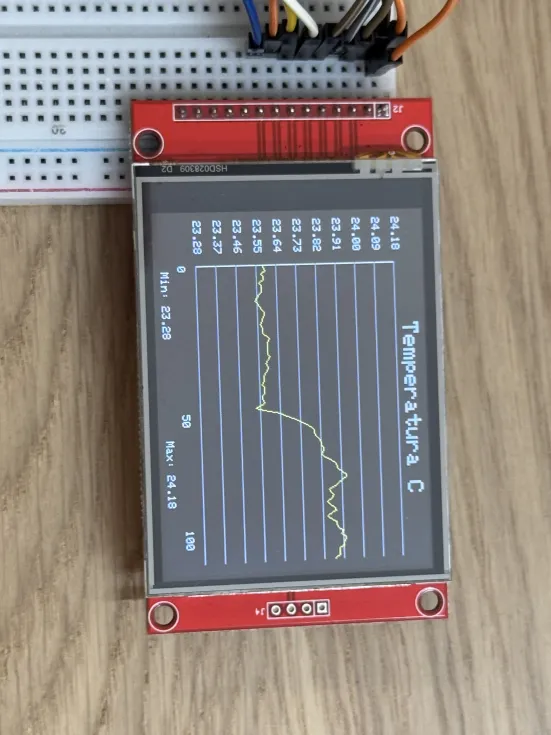
🌡️ Ekran 2 – Wykres temperatury
✅ Prezentuje historię zmian temperatury na wykresie
✅ Dane są pobierane z pamięci Flash
✅ Skala osi Y dostosowuje się dynamicznie do zakresu pomiarów
✅ Oś X przedstawia próbki zarejestrowane w pamięci
📌 Co jest na ekranie?
- Po lewej stronie oś Y z minimalną i maksymalną temperaturą
- Na dole oś X przedstawiająca liczbę próbek (można ją dostosować w górnej części kodu ’#define NUM_SAMPLES 100′
- Wykres przedstawiający zmiany temperatury w czasie
- Pod wykresem wyświetlane wartości Min/Max

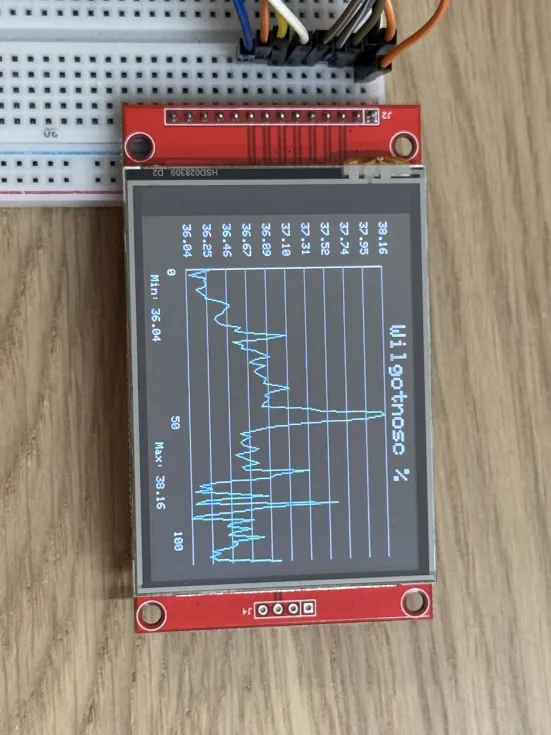
💦 Ekran 3 – Wykres wilgotności
✅ Analogiczny do ekranu temperatury
✅ Wyświetla historię wilgotności (%)
✅ Automatyczne dostosowanie skali

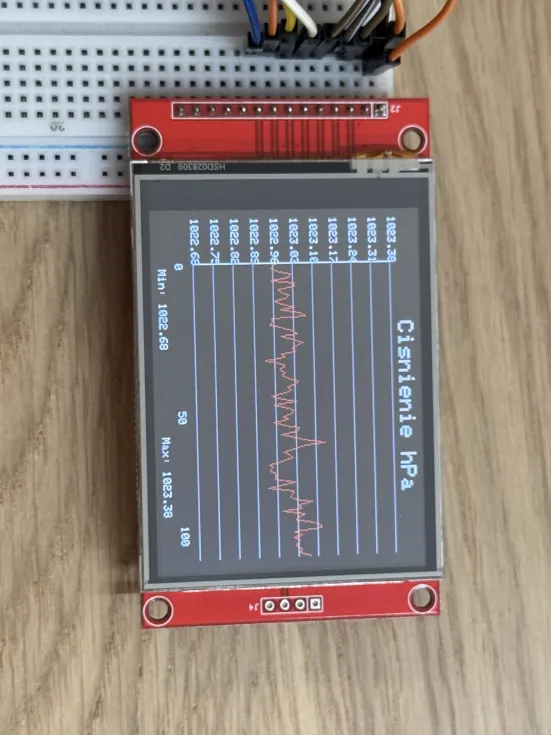
🌪 Ekran 4 – Wykres ciśnienia
✅ Podobny do wykresów temperatury i wilgotności
✅ Wyświetla historię ciśnienia atmosferycznego (hPa)
✅ Dostosowana skala na osi Y, by nawet małe zmiany były widoczne

🔄 Jak przełączać ekrany?
Każde naciśnięcie przycisku (GPIO 25) powoduje przejście do kolejnego ekranu w pętli:
Ekran 1 → Ekran 2 → Ekran 3 → Ekran 4 → Ekran 1
👉 Jeśli jesteśmy na wykresie, zostaje on narysowany tylko raz, aby uniknąć migotania!

📌 Jak przyspieszyć odświeżanie ekranu TFT?
Ekran w naszej stacji pogodowej aktualizuje tylko zmieniające się wartości, aby uniknąć migotania i poprawić płynność wyświetlania. Jednak jeśli zauważysz, że ekran odświeża się zbyt wolno, możemy spróbować zwiększyć częstotliwość SPI dla wyświetlacza
🔬 Sprawdzamy maksymalne taktowanie wyświetlacza ILI9341
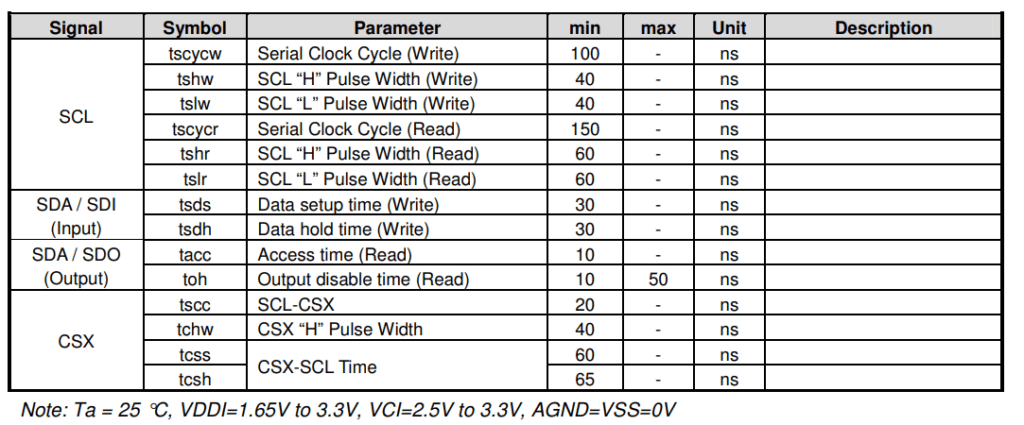
Producent podaje, że maksymalna częstotliwość zapisu wynosi 10 MHz, a maksymalna częstotliwość odczytu to 6,67 MHz. Możemy zweryfikować to w dokumentacji technicznej, w której znajdują się szczegółowe parametry czasowe układu.
Poniżej znajduje się fragment specyfikacji z minimalnym czasem cyklu zegara SPI:
📌 Tabela czasowa dla magistrali SPI w ILI9341:
Widzimy, że:
- Minimalny czas cyklu zegara SPI (twc) = 100 ns
👉 Maksymalna częstotliwość zapisu = 10 MHz - Minimalny czas cyklu odczytu (trc) = 150 ns
👉 Maksymalna częstotliwość odczytu = 6,67 MHz

⚙️ Jak zmienić częstotliwość SPI w bibliotece TFT_eSPI?
Jeśli Twój wyświetlacz działa zbyt wolno, możesz sprówać zwiększyć taktowanie SPI w pliku User_Setup.h w bibliotece TFT_eSPI.
📌 Uwaga: Niektóre ekrany mogą działać stabilnie na wyższych częstotliwościach (np. 20 MHz), ale jeśli zauważysz artefakty lub błędy w wyświetlaniu, warto wrócić do sugerowanych wartości.

🚀 Jakie taktowanie SPI udało nam się osiągnąć?
Podczas testów naszego projektu udało nam się zwiększyć taktowanie magistrali SPI nawet do 80 MHz. Dzięki temu ekran znacznie szybciej odświeżał się, co poprawiło płynność wyświetlania danych i rysowania wykresów.
💡 Jednak warto pamiętać!
- Producent układu ILI9341 oficjalnie gwarantuje stabilną pracę przy maksymalnie 10 MHz dla zapisu i 6,67 MHz dla odczytu.
- Wyższe częstotliwości mogą działać poprawnie na niektórych egzemplarzach wyświetlaczy, ale nie ma pewności, że każdy moduł będzie stabilny przy 80 MHz.
- Przy ekstremalnych wartościach mogą pojawić się artefakty graficzne, zakłócenia lub problemy z komunikacją SPI.
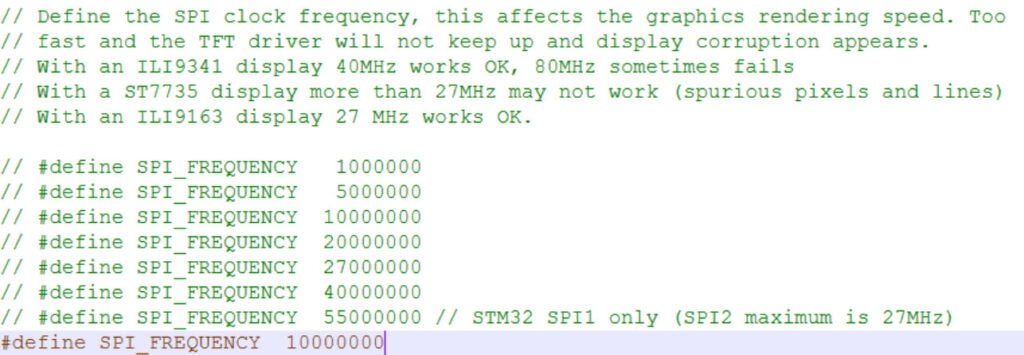
Jeśli chcesz przetestować wyższe taktowanie, możesz stopniowo zwiększać częstotliwość w pliku User_Setup.h, np.:
#define TFT_SPI_FREQUENCY 10000000 // Stabilne 10 MHz (zgodne z dokumentacją)
#define TFT_SPI_FREQUENCY 20000000 // Testowo 20 MHz (często działa stabilnie)
#define TFT_SPI_FREQUENCY 40000000 // Testowo 40 MHz (możliwe artefakty)
#define TFT_SPI_FREQUENCY 80000000 // 80 MHz (może działać, ale bez gwarancji)
📌 Rekomendujemy przetestowanie kilku wartości (np. 20 MHz, 40 MHz, 60 MHz), aby znaleźć optymalną dla Twojego wyświetlacza.
Dzięki tym eksperymentom możesz znacząco przyspieszyć działanie wyświetlacza, ale warto mieć na uwadze ograniczenia sprzętowe. ⚡🖥️

🚀 Co można rozbudować?
Nasza stacja pogodowa już teraz posiada wszystkie podstawowe funkcje, ale jeśli chcesz pójść o krok dalej, istnieje wiele sposobów na jej rozbudowę! Oto kilka propozycji ulepszeń, które mogą dodać jeszcze więcej funkcjonalności i sprawić, że projekt stanie się jeszcze bardziej zaawansowany.
✅ Moduł WiFi i przesyłanie danych do chmury – umożliwia zapis pomiarów na serwerze i ich podgląd z dowolnego miejsca.
✅ Przewijanie wykresów – możliwość przeglądania starszych pomiarów i zmiany skali czasu.=
✅ Obsługa dotykowa – ekran ILI9341 obsługuje dotyk rezystancyjny, co pozwala na sterowanie interfejsem bez przycisków. Możesz dodać menu wyboru ekranów i przewijanie wykresów za pomocą dotyku.
✅ Większy wyświetlacz TFT – np. ekran 3.5” bardziej przejrzystego interfejsu.
✅ Powiadomienia dźwiękowe lub świetlne – buzzer lub diody LED sygnalizujące ekstremalne temperatury i gwałtowne zmiany ciśnienia.
✅ Projekt własnej płytki PCB – gdy będziemy już w pełni zadowoleni z działania naszego układu na płytce stykowej, dobrym krokiem byłoby wykonanie własnej PCB.
– Pozwoli to na kompaktowe i estetyczne zmontowanie projektu.
– Lepsze prowadzenie ścieżek sygnałowych może umożliwić osiągnięcie wyższych częstotliwości SPI oraz poprawić stabilność układu.
Projekt można łatwo rozbudować według własnych potrzeb – wszystko zależy od Twojej kreatywności!
📌 Podsumowanie
Stworzyliśmy kompletną stację pogodową na ESP32, która nie tylko wyświetla aktualne dane, ale także zapisuje pomiary i prezentuje je na wykresach. Dzięki temu możesz w łatwy sposób śledzić zmiany temperatury, wilgotności i ciśnienia w czasie rzeczywistym.
Dodatkowo projekt można łatwo rozbudować – dodać WiFi, większy ekran, obsługę dotykową czy powiadomienia dźwiękowe. Możliwości są praktycznie nieograniczone!
💡 Masz pytania lub napotkałeś problem podczas budowy?
👉 Napisz w komentarzu pod tym wpisem

Materiały powiązane:

Prezentowaną w artykule elektronikę znajdziesz oczywiście w naszym sklepie 👉 sklep.msalamon.pl 👈Zapraszamy również na nasze social media, gdzie na bieżąco informujemy o nowych produktach oraz o najciekawszych promocjach 😎👇