Instrukcja uruchomienia wyświetlacza e-papier – Uruchomienie e-ink krok po kroku W Arduino IDE

Wyświetlacze e-papierowe (E-Ink) cieszą się coraz większą popularnością dzięki swojej energooszczędności oraz możliwości wyświetlania treści w sposób przypominający papier. Dlatego przygotowaliśmy dla Ciebie szczegółowy przewodnik, jak uruchomić wyświetlacz E-Ink krok po kroku w Arduino IDE 💪🏻
Wymagane Materiały
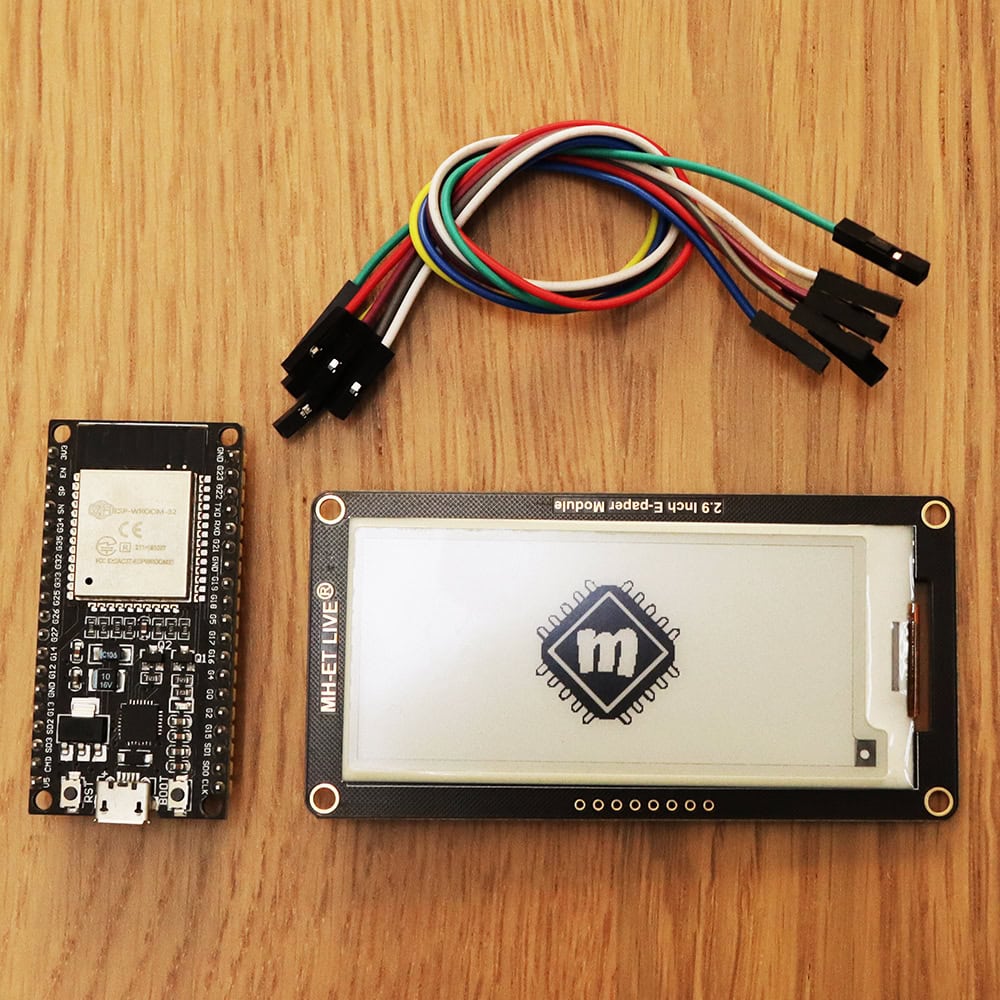
Przed rozpoczęciem upewnij się, że posiadasz wszystkie niezbędne komponenty:
- Wyświetlacz E-Ink – odpowiedni model zgodny z Twoimi potrzebami. My dzisiaj będziemy pracować na E-paper 2.9″ 296x128px
- Kontroler – np. Arduino, Raspberry Pi lub specjalny sterownik dla wyświetlaczy E-Ink. My wykorzystamy ESP32 z ESP-WROOM-32 38-pin z układem CP2102
- Przewody połączeniowe – do połączenia wyświetlacza z kontrolerem np. żeńsko-męskie
Wszystkie elementy wykorzystane w artykule znajdziesz w naszym sklepie 👇🏻

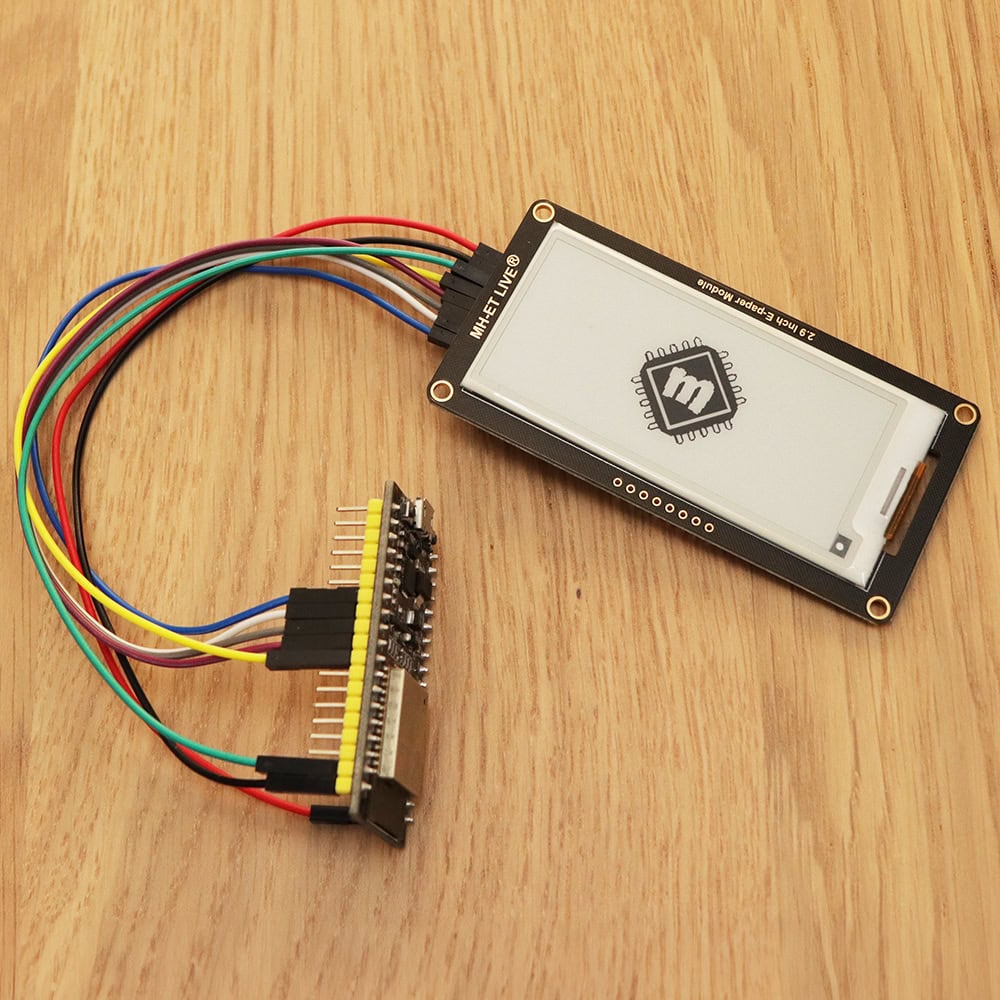
Krok 1: Podłączenie Wyświetlacza
Na wstępie musimy podłączyć wyświetlacz do odpowiednich pinów ESP32. (podłączenie zgodnie z załączoną tabelką)
| Nazwa | Pin |
|---|---|
| VCC | 3,3 V |
| GND | GND |
| SDI | Pin 23 |
| SCLK | Pin 18 |
| CS | Pin 5 |
| D/C | Pin 17 |
| RESET | Pin 16 |
| BUSY | Pin 4 |
Krok 2: Konfiguracja Oprogramowania
- Skonfiguruj środowisko programistyczne: Upewnij się, że masz zainstalowane środowisko IDE, takie jak Arduino IDE
- Zainstaluj odpowiednie biblioteki: W zależności od używanego kontrolera, zainstaluj odpowiednie biblioteki. Dla Arduino możesz użyć np. biblioteki GxEPD dla wyświetlaczy E-Ink.
- Kod Przykładowy: Pobierz kod przykładowy przygotowany przez nas dla wyświetlacza o rozmiarze 2,9 cala 👇
Jak przygotować bitmapę ?
Jeśli nie wiesz jak stworzyć bitmapę z obrazów, to nic nie szkodzi! Przygotowaliśmy osobny artykuł, który pokaże Ci jakie to proste 🔥
Krok 3: Uruchomienie Wyświetlacza
- Zasil kontroler: Podłącz zasilanie do płytki ESP32.
- Załaduj kod na kontroler: Skorzystaj z IDE, aby załadować skonfigurowany kod na kontroler. Sprawdź, czy kod został załadowany poprawnie.
- Testuj wyświetlacz: Po załadowaniu kodu wyświetlacz powinien zacząć wyświetlać obraz, upewnij się, że wszystko działa zgodnie z oczekiwaniami.

Podsumowanie
Właśnie udało Ci się uruchomić wyświetlacz E-Ink 🔥
Jeśli nadal jesteś głodny wiedzy (mamy nadzieję że tak jest) to więcej ciekawych i pomocnych artykułów związanych z elektroniką, znajdziesz na naszym blogu!
Szukasz wyświetlaczy e-papier w super cenach? Koniecznie wpadnij do naszego sklepu 👇

FAQ: uruchomienie wyświetlacza e-ink
1. Ogólne informacje na temat wyświetlaczy E-Papier E-Ink.
Odpowiedzi na popularne pytania z serii czym jest, jak działa, ich wady i zalety znajdziesz w załączonym artykule.
2. Jakie materiały są wymagane do podłączenia wyświetlacza E-Ink?
Aby podłączyć wyświetlacz E-Ink do ESP32, potrzebujesz następujących komponentów:
- Wyświetlacz E-Ink, np. model 2.9″ 296x128px.
- Kontroler, taki jak ESP32 z ESP-WROOM-32 38-pin z układem CP2102.
- Przewody połączeniowe żeńsko-męskie do połączenia wyświetlacza z kontrolerem.
3. Gdzie mogę kupić te komponenty?
Wszystkie komponenty użyte w tym artykule są dostępne w naszym sklepie internetowym: Elektronika w super cenach – sklep.msalamon.pl
4. Jak przygotować bitmapę dla wyświetlacza E-Ink?
Aby stworzyć bitmapę z obrazów, możesz zapoznać się z naszym szczegółowym artykułem, który krok po kroku pokazuje, jak to zrobić 👉🏻 Poradnik tworzenia bitmap
5. Co zrobić, jeśli wyświetlacz nie działa poprawnie?
Jeśli wyświetlacz nie działa zgodnie z oczekiwaniami, sprawdź wszystkie połączenia oraz czy kod został poprawnie załadowany. Upewnij się również, że biblioteki są zainstalowane i skonfigurowane prawidłowo w Arduino IDE.

Prezentowaną w artykule elektronikę znajdziesz oczywiście w naszym sklepie 👉 sklep.msalamon.pl 👈Zapraszamy również na nasze social media, gdzie na bieżąco informujemy o nowych produktach oraz o najciekawszych promocjach 😎👇







